Kullanıcıların Web Sitesi Üzerindeki Etkileşim Sürelerini Nasıl Ölçeriz

Kurulum
Bu yazımızda, JavaScript ve GTM kullanarak kullanıcıların belirli olaylarda, örneğin sepete ürün ekleme veya satın alma gibi etkinlik için harcanan süreyi nasıl ölçümleyebileceğimizi ve bu verileri nerelerde kullanabileceğimizi ele alacağız.
Bu yöntemle elde edilen veriler, pazarlamacılara ve web site yöneticilerine, kullanıcıların site etkileşimlerini daha iyi anlama ve bu etkileşimlere dayalı olarak daha etkili kullanıcı deneyimleri tasarlama fırsatı sunacaktır. Özellikle, pop-up ve anketlerin zamanlamasının optimizasyonu, kullanıcı memnuniyetini ve site içi dönüşüm oranlarını artırabilir. Ayrıca, UI-UX değişikliklerinin etkinlik süreleri üzerindeki etkisini ölçmek, bu değişikliklerin gerçekten kullanıcı deneyimini iyileştirip iyileştiremediğini objektif bir şekilde değerlendirme imkanı tanır.
Bunlar dışında;
-Form tasarım ve yapı değişikliklerinin kullanıcıların form’u doldurma sürelerinde ne kadar etkili olduğunu ölçümleyebiliriz
-Kullanıcı kitleleri oluşturmada kullanabiliriz.
-Farklı kanal grupları ve kitlelerin etkileşim sürelerini ölçümlemede kullanabiliriz.
Gerekli kurulumu yapmak için GA4,GTM ve Javascript’in özelliklerinden faydalanacağız.
Yazacağımız Kod, her kullanıcı oturumu başladığında başlangıç zamanını kaydeder ve kullanıcı belirli bir etkinliği gerçekleştirdiğinde, bu başlangıç zamanından itibaren geçen süreyi hesaplar. Eğer kullanıcı aynı eylemi oturum boyunca tekrar gerçekleştirirse, ilk eylemin süresi dikkate alınarak, yanlış zamanlama ölçümlerinin önüne geçilir.
// dataLayer değişkenini tanımlama veya mevcut değeri alır
var dataLayer = window.dataLayer || [];
// Oturum değişkenlerini oluşturma veya mevcut değeri alır
if (!sessionStorage.getItem("setDuration")) {
// Eğer oturum değişkenleri daha önce oluşturulmadıysa, setDuration adında bir değişken oluşturur ve bu değişken içinde kullanıcının alışveriş sepetine ekleyip etmediği (add_cart) ve satın alma işlemi gerçekleştirdiği (purchase) bilgilerini saklar.
sessionStorage.setItem("setDuration", JSON.stringify({ add_cart: false, purchase: false }));
}
var setDuration = JSON.parse(sessionStorage.getItem("setDuration"));
// Eğer oturum başlangıç tarihi daha önce belirlenmediyse, oturum başlangıç tarihini ISO formatında belirler
if (!sessionStorage.getItem("p_date")) {
sessionStorage.setItem("p_date", new Date().toISOString());
}
// Etkinlik adını alır( dataLayer nesnesi içerisinde yer alan etkinlik olmalı)
var eventName = {{Event}};
// Oturum başlangıç tarihini ve geçerli tarihi alır
var startDate = new Date(sessionStorage.getItem("p_date"));
var currentDate = new Date().toISOString(); // Şu anki tarihi ISO 8601 formatında alır
// Başlangıç tarihi ile geçerli tarih arasındaki farkı dakika cinsine dönüştürür
var totalDurationMinutes = calculateMinutesDifference(startDate, currentDate);
// Kullanıcının alışveriş sepetine ürün eklediği veya satın alma işlemi gerçekleştirdiği durumları kontrol eder
if (eventName === 'add_to_cart' && !setDuration.add_cart) {
// Eğer kullanıcı ürün ekledi ve bu etkinlik daha önce kaydedilmediyse, etkinlik süresi aralığını hesaplar ve dataLayer'a gönderir
var durationRange = calculateDurationRange(totalDurationMinutes);
dataLayer.push({
'event': 'set_event_duration',
'duration_range': durationRange,
'duration_event_name': 'add_to_cart',
'event_duration': totalDurationMinutes
});
setDuration.add_cart = true;
sessionStorage.setItem("setDuration", JSON.stringify(setDuration));
}
// Eğer kullanıcı satın alma işlemi gerçekleştirdi ve bu etkinlik daha önce kaydedilmediyse, etkinlik süresi aralığını hesaplar ve dataLayer'a gönderir
if (eventName === 'purchase' && !setDuration.purchase) {
var durationRange = calculateDurationRange(totalDurationMinutes);
dataLayer.push({
'event': 'set_event_duration',
'duration_range': durationRange, //dakika aralığı
'duration_event_name': 'purchase',
'event_duration': totalDurationMinutes
});
setDuration.purchase = true;
sessionStorage.setItem("setDuration", JSON.stringify(setDuration));
}
// İki tarih arasındaki dakika cinsine göre farkı hesaplar
function calculateMinutesDifference(startDate, endDate) {
var diff = new Date(endDate).getTime() - startDate.getTime();
return Math.floor(diff / (1000 * 60));
}
// Etkinlik süre aralığını belirler(kendinize uygun süreleri belirleyin)
function calculateDurationRange(durationMinutes) {
if (durationMinutes < 3) {
return '0-3';
} else if (durationMinutes < 5) {
return '3-5';
} else if (durationMinutes < 10) {
return '5-10';
} else if (durationMinutes < 15) {
return '10-15';
} else if (durationMinutes < 20) {
return '15-20';
} else if (durationMinutes < 25) {
return '20-25';
} else if (durationMinutes < 30) {
return '25-30';
} else {
return '30+';
}
}
Raporlama
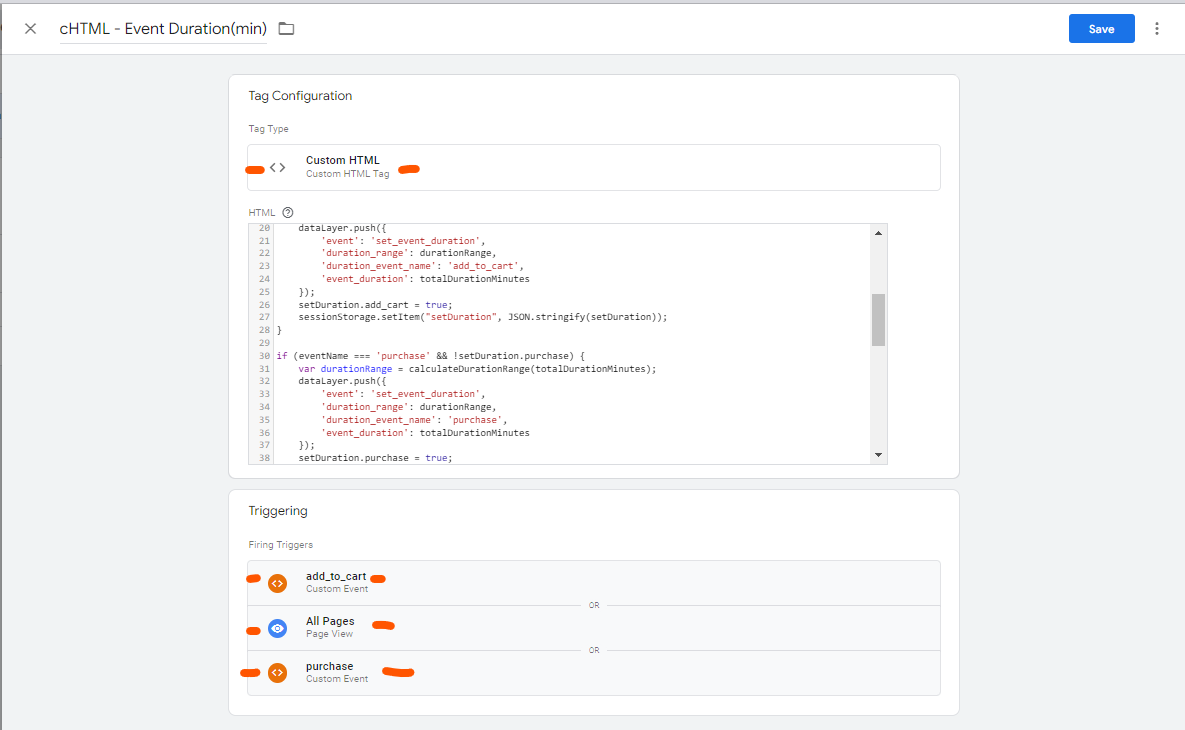
Sonrasında GTM üzerinden Tag ve Trigger ayarlarını yapmamız gerekiyor. GTM'den Custom HTML Tag'i ve ölçümlemek istediğimiz Custom Even Trigger'larını ekliyoruz

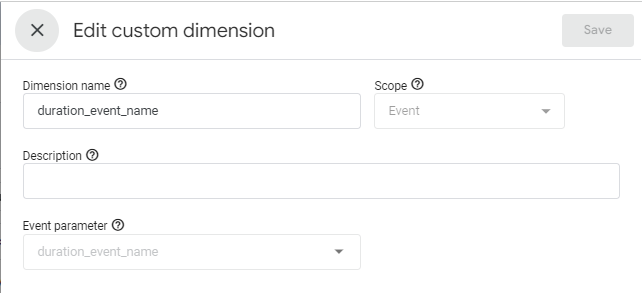
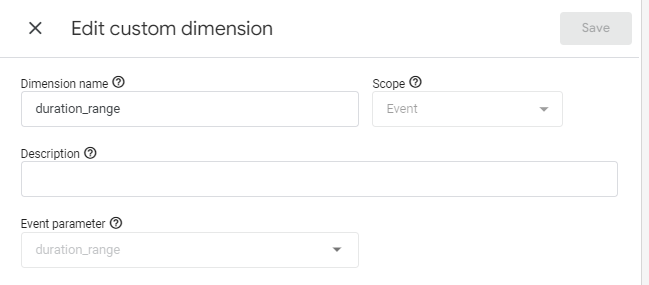
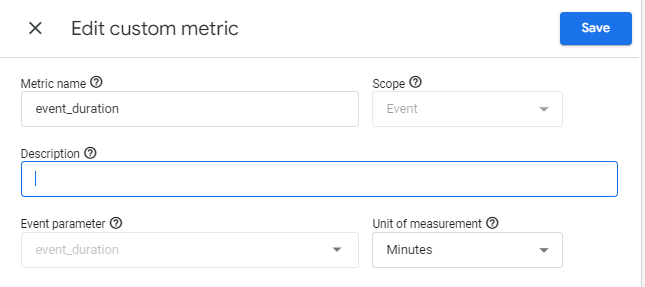
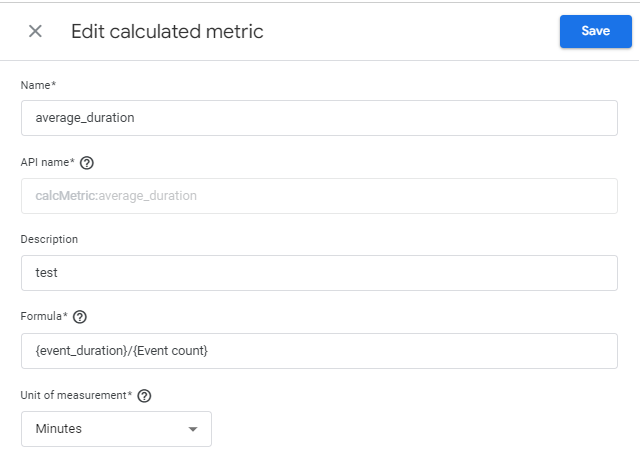
GA4 Tarafında da GTM üzerinden gönderdiğimiz dimension ve metrik'leri Custom definitions alanından kurmamız ve ek olarakda bir Calculated metrics oluşturmamız gerekiyor.
Dimensions


Metrics

Calculated Metrics

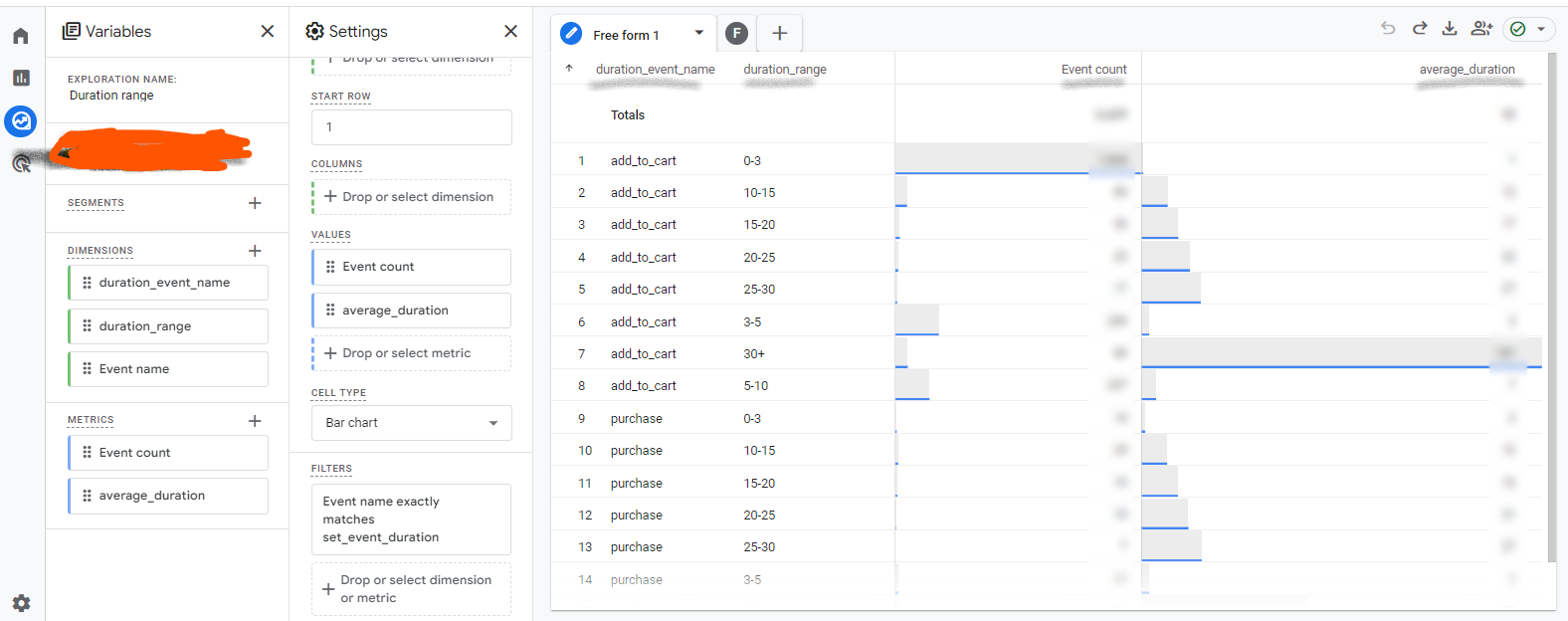
Gerekli olan dimension ve metriklerin kurulumunu sağladık bunların kurulumundan sonra GA4' ün Explore alanından raporu oluşturmamız gerekiyor bunun için aşağıdaki görselde olduğu gibi dimension ve metrikleri raporu düzenleyin

Raporu incelediğimizde eventlerin kac sefer hangi süre aralıklarında ve ortalama sürede gerçekleştirildiğini hesaplıyoruz. Seçtiğiniz hedef'e göre raporu düzenleye bilirsiniz. Örneğin kullanıcının form'u doldurmaya başladığı ve tüm adımları tamamladığı süre aralığını ölçümleyebilirsiniz.
Bu kod ve ihtiyacınıza göre yapabileceğiniz eklemelerle birlikte kullanıcıların web sitemizde aradığı ürünü ne kadar sürede bulup sepete eklediğini, ne kadar sürede satın aldğını , form adımlarının ne kadar sürede tamamlandığını ölçümleyebilirsiniz. Daha sonra yapacağınız güncellemelerin bu sürelere ne kadar etki ettiğini ölçümleyebilirsiniz.
Bu yöntemle elde edilen veriler, pazarlamacılara ve web site yöneticilerine, kullanıcıların site içerisinde geçirdiği süreyi daha iyi anlama ve bu etkileşimlere dayalı olarak daha etkili kullanıcı deneyimleri tasarlama fırsatı sunar. Özellikle, kampanya pop-up’ları ve anketlerin zamanlamasının optimizasyonu, kullanıcı memnuniyetini ve site içi dönüşüm oranlarını artırabilir. Ayrıca, UI-UX değişikliklerinin etkinlik süreleri üzerindeki etkisini ölçmek, bu değişikliklerin gerçekten kullanıcı deneyimini iyileştirip iyileştirmediğini objektif bir şekilde değerlendirme imkanı tanır.