Başlangıçta, web tarayıcıları sadece kullanıcıların oturumları boyunca geçerli olan çerezler (cookies) kullanarak yerel veri depolama yöntemleriyle sınırlıydı. Ancak modern web geliştirme uygulamaları, daha güçlü ve esnek bir veri depolama yöntemi gerektirdi. Bu ihtiyaca cevap olarak, “sessionStorage” ve “localStorage” gibi tarayıcı tarafından sunulan iki önemli yerel depolama mekanizması geliştirildi.
Session Storage
Sesion Storage, geçerli tarayıcı sekmesi veya penceresi boyunca geçerli olan verileri saklamak için kullanılır. Kullanıcı tarayıcı penceresini kapattığında veya sekmeyi kapatıp yeniden açtığında, sessionStorage’de saklanan veriler silinir. Sesion Storage sayfalar sarasında veri tutmak için idealdir.
Local Storage
localStorage ise, tarayıcı penceresi veya sekmesi kapatıldığında bile verilerin kalıcı olarak saklanmasını sağlar. Bu, kullanıcı tercihleri, oturum durumu ve yerel veri saklama gereksinimleri gibi kalıcı veri saklama senaryoları için kullanışlıdır. Örneğin, bir kullanıcının tercih ettiği dil veya tema gibi ayarlar, localStorage’de saklanabilir ve sonraki ziyaretlerde de erişilebilir olur.
Kullanımı
Storage, verileri string olarak saklar. Veri yazdırırken veya Storage’den bir veri okurken, bunu göz önüne almalıyız. Kullanım her iki depolamada da aynı şekilde sağlanır.
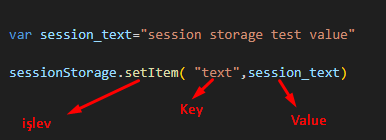
Storage alanına veri yazdırırken setItem özelliğini kullanırız.
key: atanacak veri’ye verilen isim (“text”)
value: ilgili key’e atanacak değer(session_text)
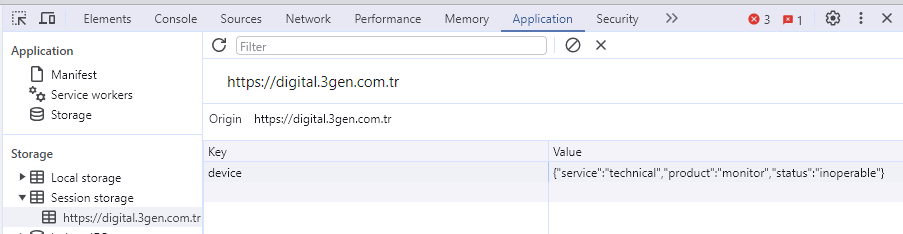
Burada dikkat edilmesi gereken konu eğer sessionStorage içerisinde aynı key’e sahip bir değer varsa o değerin üzerine yazılır. Bir değer ataması yapılmadan önce verilecek isim application > sessionStorage kısmından kontrol edilebilir.
String değer atama ve yazdırmada nisbeten kolay iken bir Array veya Object değeri ataması yapılırken verilerin tiplerini çalışma ortamına uygun hale getirmek gerekiyor. Bunun için bilmemiz gerekenler
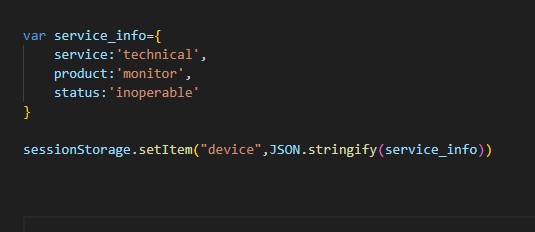
-Atılacak değer array veya obje ise setItem edilirken JSON.stringify özelliği ile değer string’e dönüştürülerek atılmalı
-Storage üzerinden okuyacağımız bir değer array veya obje ise JSON.parse özelliği ile javascript taradından okunabilecek bir değere dönüştürülmeli.
Bir web sitesi, belirli ürün gruplarının teknik servis desteği taleplerini toplamak için bir form sunduğunu düşünelim. Bu form, kullanıcıların kişisel bilgilerini, talep ettikleri servis türünü, cihaz bilgilerini ve adres bilgilerini farklı adımlarda topluyor. Form başarılı bir şekilde gönderildiğinde bir önceki adımda alınan cihaz bilgilerini de göndererek hangi teknik servis desteğinin daha çok talep edildiğini ölçümlemek isteyelim.
Bu kod çalıştırıldığında sessionStorage tarafında almak istediğimiz verileri tutuyoruz. Bir sonraki aşamada aşağıda yer alan kodu çalıştırdığımızda sessionStorage’den istediğimiz değerleri alıp dilediğimiz gibi kullanabiliriz.
Storage’den bir değer okumak istediğimizde getItem özelliğini kullanırız. Kullanımı oldukça basittir parantez içerisine okumak istediğimiz değeri yazdırmak yeterli
Eğer oturum kapandıkran sonra başka bir oturumda da verileri görmek istersek tek yapmamız gereken sessionStorage yerine localStorage kullanmak olacaktır.
Hem sessionStorage hem de localStorage, modern web uygulamalarında önemli rol oynar ve tarayıcı tabanlı veri saklama ihtiyaçlarını karşılamak için güvenilir araçlar sunar. Bu depolama yöntemleri, kullanıcı deneyimini iyileştirmek ve veri tutarlılığını sağlamak için güçlü bir temel oluşturur.
İlgili İçerikler