JavaScript, web geliştirme dünyasında önemli bir role sahiptir ve dinamik, etkileşimli web sayfaları oluşturmak için yaygın olarak kullanılmaktadır. Bu dinamizmi sağlamada kullanılan araçlardan biri de zamanlayıcı fonksiyonlardır. Bugün , setInterval ve setTimeout gibi JavaScript zamanlayıcı fonksiyonlarının kullanımını inceleyeceğiz ve nasıl etkili bir şekilde kullanılabileceklerine dair örnekler sunacağız.
setTimeout: Belirli Süre Sonra İşlevleri Çalıştırmak
Bu fonksiyon belirli bir süre sonra bir kod bloğunu veya fonksiyonu çalıştırmak için kullanılır. Bu, bir uyarı göstermek, bir işlem tamamlandıktan sonra bir sonraki adıma geçmek veya belirli bir süre sonrasında bir işlem gerçekleştirmek gibi senaryolarda kullanılabilir.
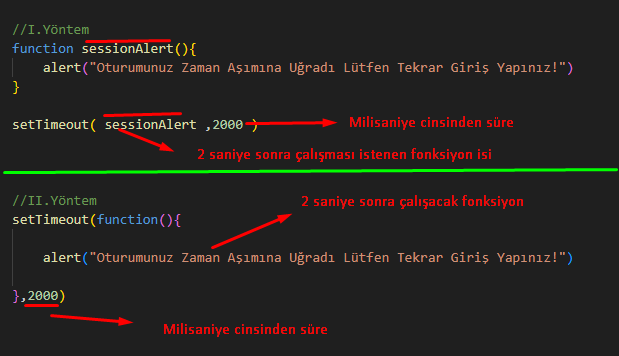
Kullanımı oldukça kolaydır. 2 farklı yöntemle kullanabilirsiniz (1. yöntem tavsiye edilir) setTimeout fonksiyonu 2 parametre alır.
ilk parametresi çalışacak fonksiyon . 2 ‘nci olarak da milisaniye cinsinden süre değeridir. Girilen süre tamamlandığında belirlediğiniz fonksiyon bir kere çalışır. Aşağıdaki örnekde 2 saniye sonra kullanıcıya uyarı gösterilecek bir çalışma yapılmıştır. Örnekte olduğu gibi iki farklı syntax kullanılarak da yazılabilir.
setInterval: Belirli Aralıklarla İşlevleri Tekrarlamak
Bu fonksiyon, belirli bir kod bloğunu veya fonksiyonu belirli aralıklarla tekrarlamak için kullanılır. Bu, özellikle animasyonları güncellemek, oyun mekaniğini işlemek veya belirli bir işlemin düzenli olarak gerçekleştirilmesi gibi senaryolarda kullanışlıdır. Syntax’ı setTimeout fonksiyonu ile birebir aynıdır.
clearInterval: setTimeout fonksiyonu ile tekrarlanan işlevi durdurmak için kullanılır. Böylelikle bir işlev yerine getirildikten sonra durdurularak tekrar çalışmasının önüne geçilir
Örnek olarak, kodlarına erişimimizin olmadığı bir web sitesini düşünelim. Sadece GTM gibi üçüncü taraf bir araçla web sitesi içindeki hareketleri takip edebiliyoruz. Bu site içinde kullanıcı “Kod Talep Et” butonuna bastığında bir pop-up açılıyor ve içinde kullanıcıya özel bir hediye çeki kodu bulunuyor. Biz de pop-up’ı gören kullanıcıların e-ticaret davranışlarını takip etmek istiyoruz. Ancak, bu pop-up butona tıklama işlemi gerçekleştikten sonra DOM içinde render ediliyor. (GTM’ de bulunan Element Visibility isimli Trigger bu durumda çalışmaz).
Bu durumda ya MutationObserver ya da seteInterval kullanacağız. Konumuz setInterval olduğu için bu yöntemle ilerleyeceğiz.
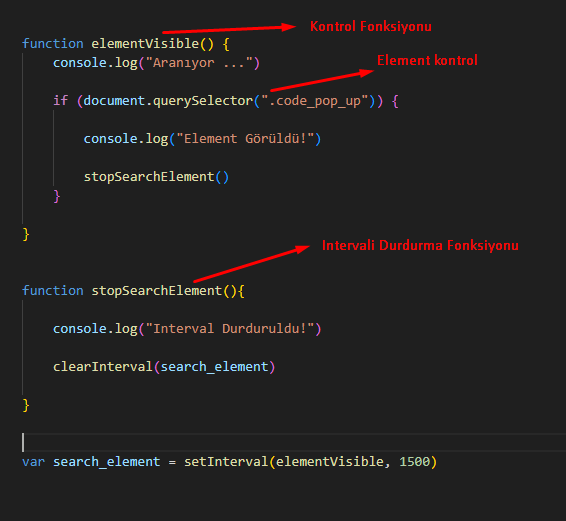
Aşağıdaki JavaScript kodu, sayfada code_pop_up sınıfına sahip bir elementi düzenli olarak arar (if bloğunun içi). Eğer bu element sayfada varsa, kod aramayı durdurur.
elementVisiblefonksiyonu her 1.5 saniyede bir çalışır vecode_pop_upsınıfına sahip bir elementin sayfada olup olmadığını kontrol eder.- Element bulunursa, “Element Görüldü!” mesajını konsola yazdırır ve aramayı durdurmak için
stopSearchElementfonksiyonunu çağırır. stopSearchElementfonksiyonu,elementVisiblefonksiyonunun periyodik çağrılarını durdurur ve “Interval Durduruldu!” mesajını konsola yazdırır.- Arama işlemi,
setIntervalile başlatılır ve element bulununcaclearIntervalile durdurulur.
Dikkat Edilmesi Gerekenler:
- Performans ve Bellek Kullanımı:
setInterval kullanırken, belirtilen işlevin aralıklar halinde sürekli olarak çalıştırılacağını unutmayın. Bu, özellikle gözlemlenen element sayfada hızlı bir şekilde bulunursa veya sayfa uzun süre açık kalırsa, bellek kullanımı ve performans sorunlarına yol açabilir. Bu nedenle, işlevin gereksiz yere çalışmasını önlemek için clearInterval ile zamanlayıcıyı durdurmak önemlidir.
- Kodun Okunabilirliği:
Anonim fonksiyonlar yerine isimlendirilmiş fonksiyonlar kullanmak (setTimeout ve setInterval içinde), kodun okunabilirliğini ve bakımını kolaylaştırır. Ayrıca, zamanlayıcı ID’lerini yönetmek ve gerektiğinde kolayca erişebilmek için bu ID’leri anlamlı değişken isimleri ile saklamak faydalıdır.
- Zamanlama Hassasiyeti:
JavaScript’in asenkron doğası nedeniyle, setTimeout ve setInterval tarafından belirlenen zaman aralıkları kesin olmayabilir. Yoğun bir işlem sırasında, belirtilen zaman aralığından daha uzun gecikmeler yaşanabilir. Bu, zamanlama hassasiyeti kritik olan uygulamalar için önemli bir faktördür.
- Alternatif Yaklaşımlar:
Dinamik olarak yüklenen içerikleri takip etmek için setInterval yerine MutationObserver gibi modern API’ler kullanmak, daha performanslı ve doğru sonuçlar verir. MutationObserver, DOM’daki değişiklikleri verimli bir şekilde takip edebilir ve gereksiz yere tekrar eden işlemleri önler.
İlgili İçerikler