İframe, HTML belgelerine başka bir HTML belgesini yerleştirmek için kullanılan bir etikettir. Web geliştiriciler, iframe kullanarak dinamik olarak farklı web sayfalarını veya içerikleri gösterebilirler. Örneğin, reklam bannerları, harita uygulamaları, sosyal medya paylaşımları gibi çeşitli öğeleri web sitelerine entegre edebilirler. Ayrıca, 3. taraf hizmet sağlayıcılarından alınan formlar, anketler, chatbotlar gibi kullanıcılarla etkileşimi sağlayacak özellikleri de iframe kullanarak web sitelerine eklemek mümkündür. Bu sayede, farklı kaynaklardan gelen içerikleri web sitesine entegre etmek ve kullanıcı deneyimini zenginleştirmek kolaylaşır.
İframeleri takip ederken dikkat etmemiz gereken en önemli detay domain adresidir.
- Aynı Domain’den İframe: Aynı domain’e ait bir kaynakla yüklenen İframe’ler, ana web sayfasıyla daha uyumlu çalışır ve güvenlik açısından daha az risk taşır. Bu tür İframe’ler genellikle “aynı web sitesinin farklı sayfaları arasında” içerik paylaşımı için kullanılır.
- Farklı Domain’den İframe: Farklı bir domain üzerinden çekilen İframe’ler, güvenlik riski taşıyabilir ve CORS (Cross-Origin Resource Sharing) politikalarına tabidir. Bu tür İframe’ler genellikle dış kaynaklardan içerik çekmek veya entegrasyonlar için kullanılır.
Aynı Domain’e ait kaynaktan yüklenen iframe (Same-site)
Aynı domain üzerinden kullanılan bir iframe üzerinde gerçekleşen olayları takip etmek nisbeten basit bir işlemdir.
Bunun için Javascript’in contentWindow özelliğinden faydalanılabilinir.
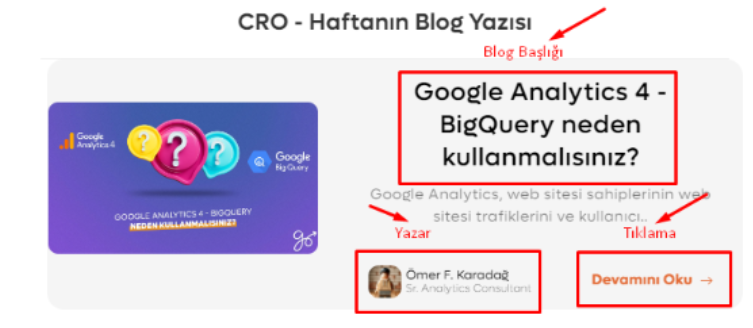
Örneğin Web&app -Analytics hizmetleri sayfasında (https://digital.3gen.com.tr/services/web-app-analytics) CRO Departmanının yayımladığı haftanın içeriği cart’ını gösteriyoruz. Fakat bu cart’ı sayfaya iframe kullanarak ekledik. Bu durumda cart’a ait tıklama oranlarını nasıl takip edebiliriz?
- Sadece Tıklamaları takip edeceksek doğrudan GTM’in default olarak sağladığı click eventinden faydalanabiliriz
- Tıklama eventi ile birlikte parametreler de göndermek istiyorsak biraz javascript bilgisi gerekli. Aynı domein kaynaklı iframe kullanımında Javascript’in contentWindow özelliğinden faydalanarak dataLayer’a eventle ilgili ek parametreler de gönderebiliriz
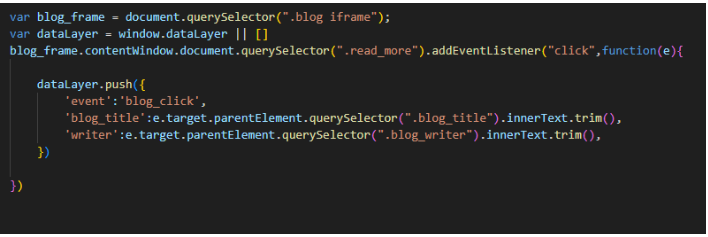
Bu duruma örnek olarak aşağıda bulunan blog kartında işaretli alanlardaki verileri dataLayer’a event olarak gönderip oradan da GA4 ve diğer 3.parti araçlara gönderebileceğimiz bir javascript kodu yazalım
Aşağıda bulunan kod örndeğinde olduğu gibi dataLayer’a ilgili event ve parametreleri push yapabiliriz.
Bu kod kısaca Devamını Oku butonuna tıklandığında iframe içerisinde bir arama yaparak “Devamını Oku” butonunun bir üst elementi içerisindeki text’leri dataLayer’a bir event olarak göndermemizi sağlıyor. Geriye sadece ilgili platformlar için GTM’den TAG kurulumu yapmamız kalıyor. Böylelikle tıklanılan blog yazısının başlığı ve yazar bilgisini ilgili platformlara gönderip ölçümlendirebiliriz.
Farklı Domain’e ait kaynaktan yüklenen iframe (cross-site)
Cross-site senaryolarında, farklı domain’lere ait içeriklerin iframe’ler aracılığıyla birbirleriyle iletişim kurması daha karmaşık bir hal alabilir. Tarayıcılar, güvenlik politikaları gereği, JavaScript kodunun bir iframe içeriğinden diğerine erişmesini engelleyebilir. Bu durumda, iframe içeriğindeki etkileşimlerin izlenmesi için postMessage API’sinden faydalanmak önemlidir. PostMessage, iframe içeriği ile ana sayfa arasında güvenli bir iletişim kanalı sağlar. Bu sayede, farklı domain’lere ait içerikler birbirleriyle güvenli bir şekilde veri alışverişi yapabilirler. Örneğin, üç’ncü taraf sağlayıcıdan web sitemize entegre edilmiş bir anket formu’nun başarılı bir şekilde gönderildiğinde etkinliğin izlemesi gerekebilir. Bu noktada, postMessage API’si güvenli bir iletişim sağlayarak, web site ve ifrime arasında veri alışverişi yapılmasına olanak tanır.
Çoğu üç’ncü taraf sağlayıcı bu durum için kaynak site içerisine postMessage yöntemi ile verileri gönderir. Yapmamız gereken addEventListerner’ın “message” özelliğinden faydalanarak ihtiyacımız olan event ve parametreleri edinebiliriz.
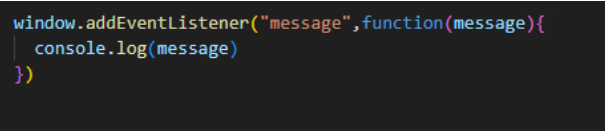
Aşağıda Jotform ile web sitesine entegre ettiğimiz bir form üzerinden ilerleyelim. Form’u başarılı bir şekilde gönderdiğimizde bu kod bizim web sitesi içerisinde gönderilen mesajları dinlememizi sağlar.
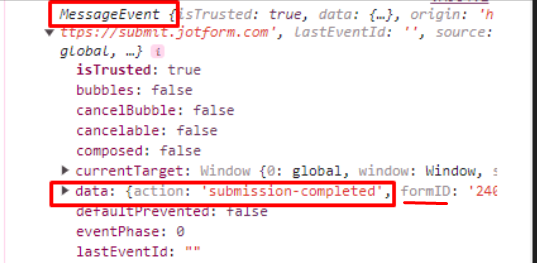
Test işlemi için yukarıdaki kodu tarayıcının console kısmına yapıştırıp çalıştırıyoruz sonrasında formu başarılı bir şekilde gönderildiğinde console’da aşağıdaki gibi messageEvent başlığı ile gelen nesneler göreceğiz
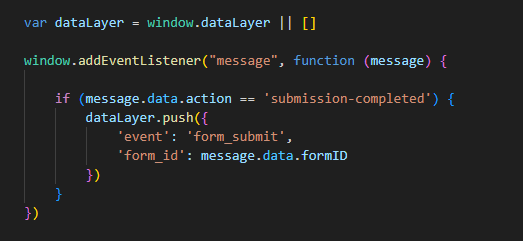
Dönen nesneyi incelediğimizda form başarılı bir şekilde gönderildiğinde bize data.action değerinin “submission-completed” olarak döndüğünü fark ediyoruz . Bu doğrultuda test kodumuzu aşağıdaki şekilde güncellememiz bizim form’un başarılı bir şekilde gönderildiğini ve form’a atanmış id değerini takip etmemizi sağlayacaktır.
Geriye sadece GTM’den bir custom event trigger’ ı kurup ilgili platformlara(GA4,Meta,ADS …) eventi ve istenirse de parametreleri göndermek kalıyor.
Eğer cross-site bir postMessage kurulumu yapılmamışsa, ancak kurulumun yapılması için gerekli olan IT ekibi ile iletişim kurabiliyorsak, aşağıdaki adımları takip edebiliriz:
İletişim Kurma: Öncelikle, iframe içeriğini sağlayan web sitesinin IT ekibiyle iletişime geçin ve postMessage kurulumunu talep edin. Kurulumun nasıl yapılacağına dair yönergeleri ve gereksinimleri belirtin.
- Geliştirme Sürecini İzleme: Kurulum talebinizin ardından, IT ekibi tarafından geliştirme süreci başlayacaktır. Bu süreçte, gerekli kod değişikliklerinin yapılması ve güvenlik önlemlerinin alınması gerekebilir. Süreci düzenli olarak izleyin ve gerektiğinde IT ekibiyle iletişim halinde olun.
- Test Etme: PostMessage kurulumu tamamlandığında, iframe içeriğiyle ana site arasında sağlıklı iletişimin sağlandığından emin olmak için yukarıdaki örnekte olduğu gibi testler yapın. İletişim kanalının doğru şekilde çalıştığından emin olun.
- Entegre Etme: PostMessage ile veri alışverişi sağlamak için gerekli olan JavaScript kodunu, GTM’e entegre edin. Bu kod, iframe içeriğinin ana siteye mesaj göndermesini ve ana site’nin bu mesajları dinlemesini sağlamalıdır
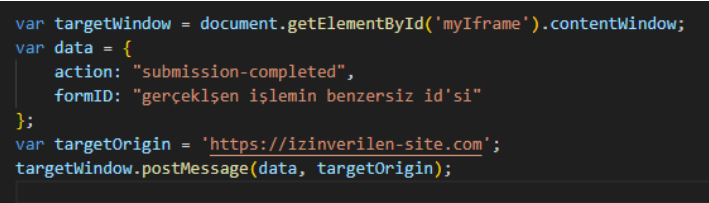
postMessage kurulumu için gerekli olan dökümana Bu bağlantı’dan ulaşabilirsiniz. Aşağıda IT ekibine ileteceğimiz talep için postMessage syntax’ı nın basit bir örneği aşağıdaki gibi olabilir.
targetWindow: Mesajın gönderileceği hedef pencereyi (window) belirtir. Bu genellikle iframe’in contentWindow özelliği veya hedef pencerenin kendisi olabilir.
data: Gönderilecek olan veridir. Bu bir string, bir obje veya bir JSON verisi olabilir.
targetOrigin: Mesajın ulaşmasını istediğiniz hedef alanı belirtir. Bu parametre, güvenlik amacıyla kullanılır. Eğer targetOrigin parametresi ‘*’ ise, herhangi bir alanı belirtmiş olursunuz. Aksi halde, sadece belirli bir alan mesajı alabilirsiniz. Örneğin, “https://izinverilen-site.com” gibi.
Sonuç
İframe’ler, web geliştiricilerin farklı web sayfalarını veya içerikleri dinamik olarak göstermek için kullandıkları önemli bir araçtır. Bu makalede, iframe’lerin same-site ve cross-site senaryolarındaki kullanımlarını ve bu kullanımların güvenlik ve veri izleme açısından nasıl farklılık gösterdiğini inceledik.
Same-site senaryolarında, iframe’ler genellikle aynı domain’e ait içerikleri göstermek için kullanılır ve JavaScript’in contentWindow özelliği gibi basit yöntemlerle içeriğin etkileşimlerini izlemek mümkündür. Ancak, cross-site senaryolarında, farklı domain’lere ait içeriklerin güvenli bir şekilde etkileşimde bulunması daha karmaşık olabilir. Bu durumda, postMessage gibi güvenli iletişim yöntemlerine başvurulabilir.
İlgili İçerikler